Launching the Application
Step 1: Host your user interface
Use your server of choice or hosting service to host your product user interface.
Step 2: Start your server
Start your server of choice to start accepting requests. You can use a tool like localtunnel, or the Hookdeck Console that exposes your local machine to the internet to receive the payloads.
Step 3: Update the EPC Product Interface and Webhook URLs
interfaceURL should point to your product user interface that lender users will use for manual ordering. webhooks url should point to your server webhooks URL that accept requests. These are the URLs that you setup in Step 1 & 2.
Authorization: Bearer {{PARTNER_OAUTH_TOKEN}}
Content-Type: application/merge-patch+json
{
"interfaceUrl": "{{HTTPS_URL_FOR_PORT_3000}}",
"webhooks": [
{
"resource": "urn:elli:epc:transaction",
"events": [
"created",
"updated"
],
"signingkey": "{{SIGNING_KEY}}",
"url": "{{HTTPS_URL_FOR_PORT_8080}}/v1/webhooks"
},
{
"resource": "urn:elli:epc:transaction:event",
"events": [
"created"
],
"signingkey": "{{SIGNING_KEY}}",
"url": "{{HTTPS_URL_FOR_PORT_8080}}/v1/webhooks"
}
]
}
Set Up Test User Access within Encompass Application sandbox
We will set up test user access in Encompass web interface as the host Encompass application for the purposes of this exercise.
Step 4: Entitle your test Encompass user to access your application
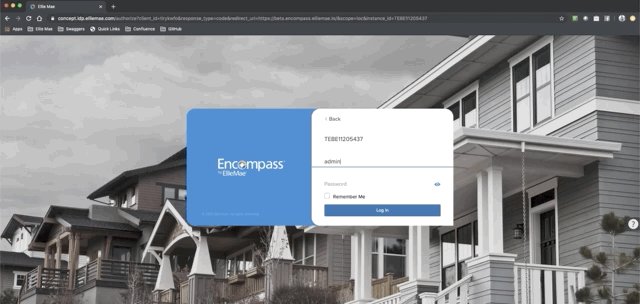
- Navigate to
https://www.encompassloconnect.com. Log in with your sandbox Encompass instance admin credentials:

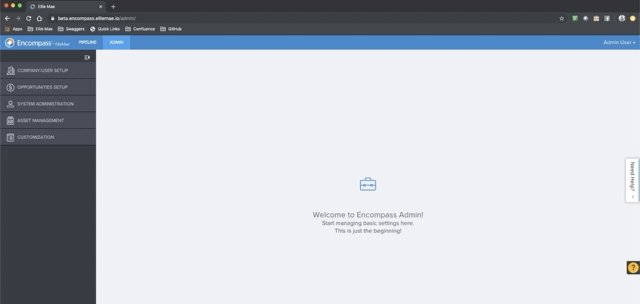
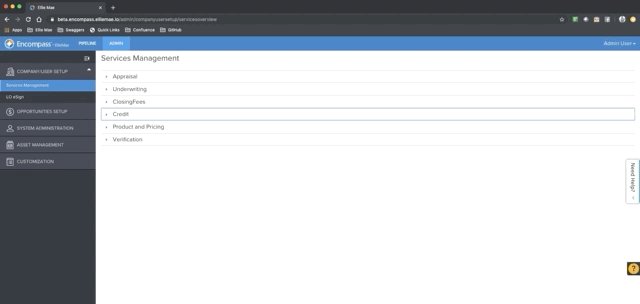
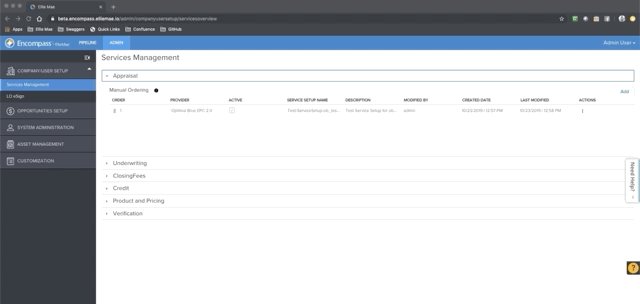
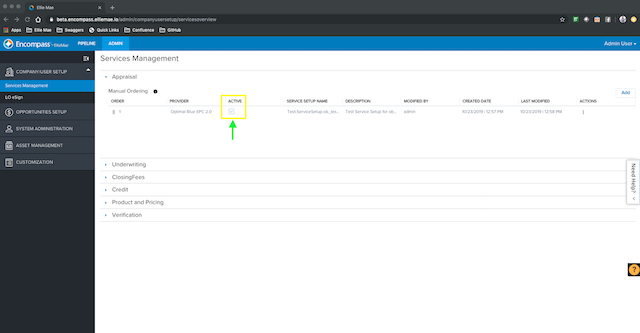
- Navigate to Services Management. Select the service category under which you listed your
product:

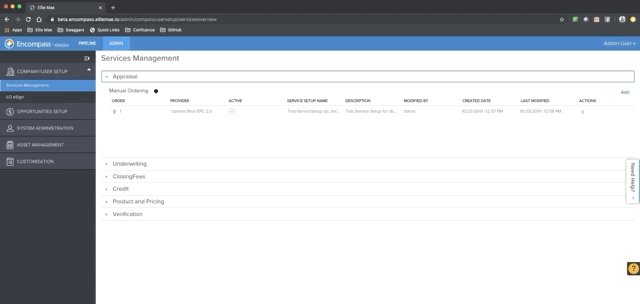
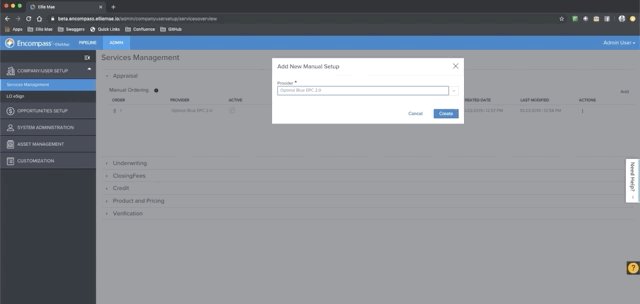
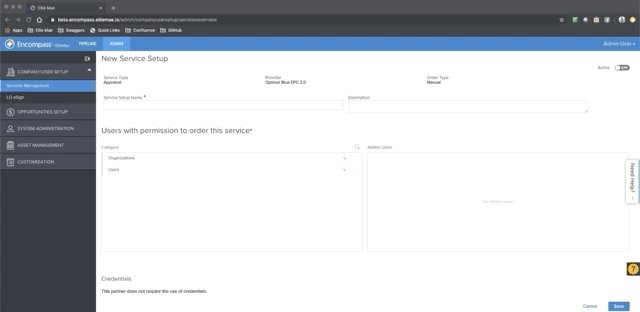
- Click the Add button in the top-right corner of the Manual Ordering section. Select your product as listed in the dropdown and click Create:

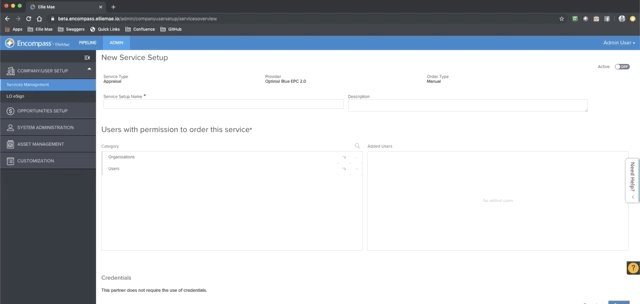
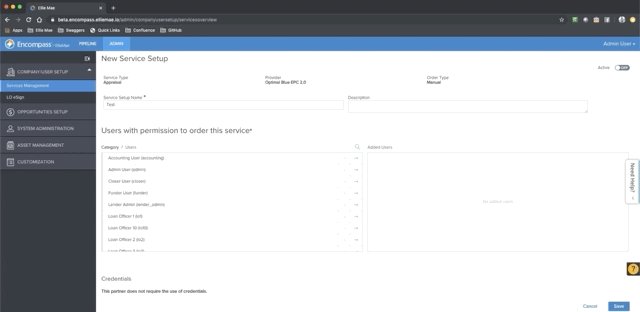
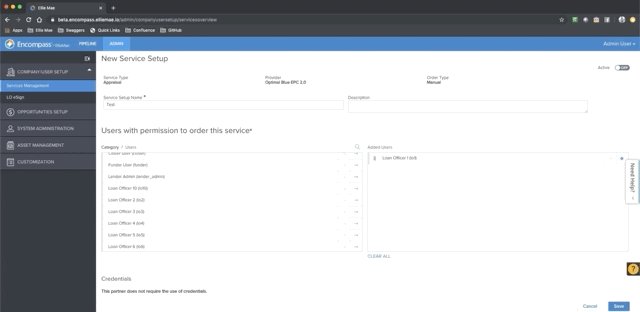
- Provide the manual Service Setup a name, add your regular/non-admin Encompass test user to the authorized users list, and click Save:

- The new Service Setup you created will be on the Services Management page. Make sure it is marked as Active:

Your regular/non-admin Encompass user now can access your application from within a loan file.
Step 5: Configure Integration credentials for your test Encompass user
ZipRght expects dummy_username and dummy_password to be received as the username and password credential fields, to model an illustrative authentication workflow. We need to make sure our test user is set-up so that these credentials are shared with the ZipRight application when the user launches the application.
Step 6: Launch your application within Web Version of Encompass
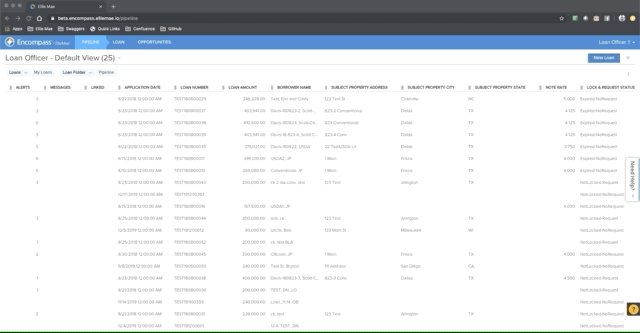
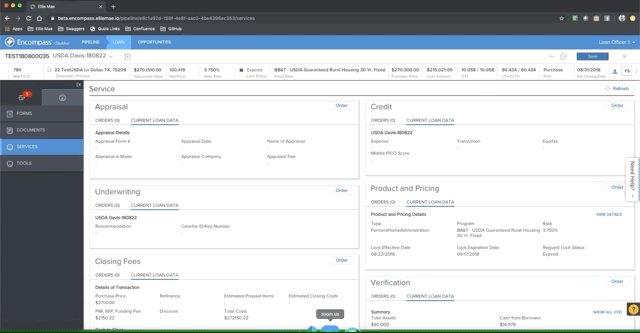
- Log out and log back in as your regular/non-admin Encompass test user. From the Pipeline, open an existing (or create a new) loan, and from the left navigation menu, click Services.

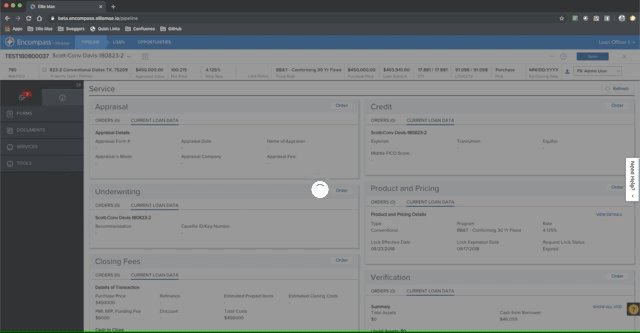
- Click the Order button on the service category card under which you have listed your
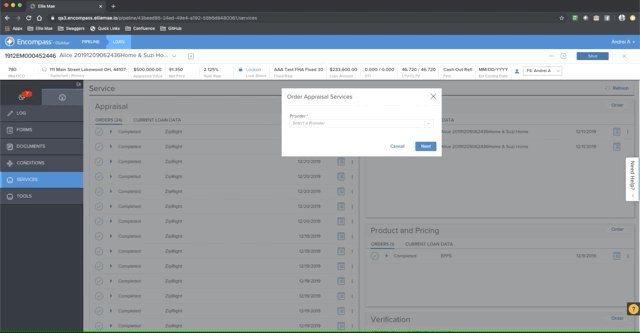
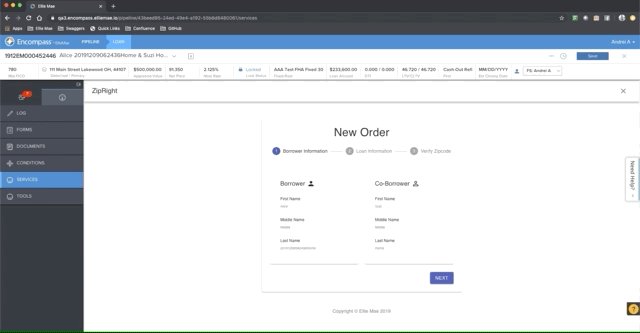
product, to launch your application's UI. If you have created (and activated) Service Setups for more than one product under the given category, you will see a dropdown list of products to choose from, as shown below:

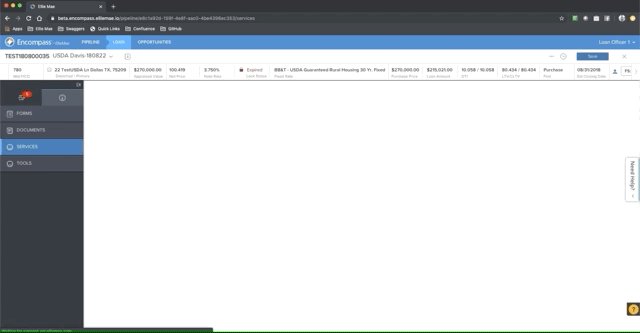
Your application's UI, which is being served from localhost:3000, is accessible within Encompass web interface. You can now test your application as an Encompass user.
Updated 7 months ago
